Web Design and SEO: How to Optimize for Top Rankings
So many things have to be done to create a successful website. Web design is a crucial stage, which is interlinked with other stages in intricate ways. You know that if you’re a web designer or are looking for one.
We’re sure you’re also aware you have to use the best SEO practices to make your website perfect and rank #1 in the Google SERP. But what if you focus on a couple of approaches like basic SEO and link building, as people often do?
What if you’re not aware of the link between SEO and web design?
Unfortunately, this dynamic is often neglected, which is a huge loss since you can adjust the design of your website and bring your search engine optimization to a whole new level.
But what is the relation? How do codes and images correlate with links and keywords?
Let’s say SEO has a broad meaning and encompasses everything you do to make your website perform better. In this article, we’ll give an overview of the link between web design and SEO and provide 5 powerful optimization practices that concern design.
Website Design and SEO: What Is the Relation?
Web designers, developers, SEO specialists, and copywriters should work together from the very beginning of website creation. The optimization has to fit into the design and vice versa.
Why?
Some people think that a great website design can compensate for bad SEO or that a perfect optimization strategy can outweigh problems with web design.
This is wrong.

Image from Advancewebranking
The first page to rank in a SERP gets an average 29.17% click-through rate. The CTR varies between industries, but we present average percentages. The 10th position gets only 0.99%. In order to get to the first place, you need an SEO-friendly website. This is where SEO web design comes in as a powerful weapon.
How SEO and web design are related:
- The quality of design can damage optimization. For example, if you’re launching a new website or rebranding an old one, you can forget to set 301 redirects that communicate with the search engine to tell it where to find the new version of the page. The result? Your SEO efforts disappear because of one mistake. Another example: you rank #1-3 and get a lot of traffic but have a high bounce rate on pages where it’s not natural. This may mean that the page takes an eternity to load, it's hard to find the needed information, or the design is just not user-friendly.
- The quality of SEO can make you re-do the website in terms of design. An SEO-friendly website will have a high-speed and intuitive site architecture. If these recommendations aren’t included in the design stage, your website won’t rank high, no matter how gorgeous and creative the idea was initially.

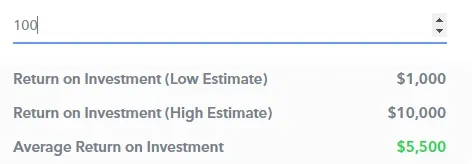
Image from playbookux
Invest $100 in the user experience stage of website design, and you’ll get an up to $10,000 ROI. Add high-quality SEO to take a high position in organic rankings, and you’ll save thousands in PPC campaigns.
It's obvious that SEO-friendly web design is a thing.
5 Things to Optimize for Web Design and SEO
Here you'll find 5 effective SEO tips connected solely to website design. There’s certainly something useful for you as a web designer, optimization specialist, or business owner looking for professionals.
#1: Site Navigation
The structure of your website makes a difference. The ability to navigate a site conveniently without having to think a lot is one of the top priorities when it comes to user experience. Flawless navigation:
- Is easily found
- Is consistent throughout the website
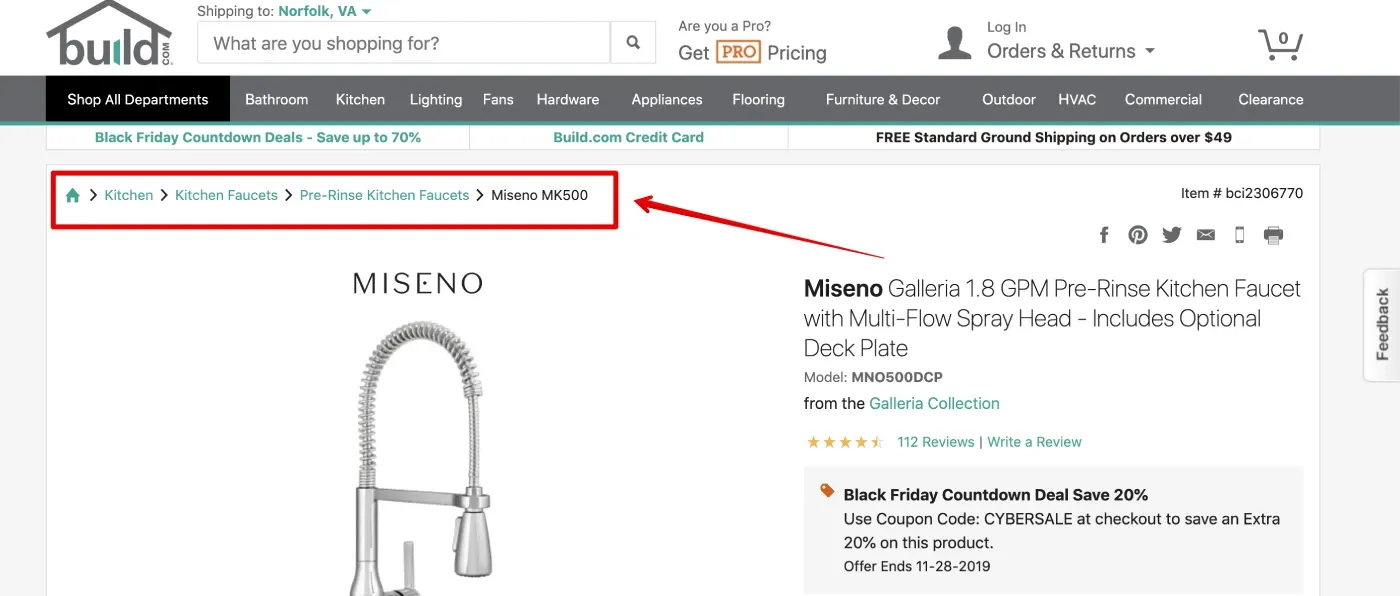
- Uses breadcrumbs – the chain of links you see at the top of the page that shows where you are. The most popular kind is hierarchy-based.

Image from SERanking
- Has limited page depth – up to 4 clicks from the start page to the destination page. If it’s an eCommerce website, for example, it can go like this: Homepage > Category > Subcategory > Product page
You should also pay attention to the URL structure. How your URLs look matters to both users and search engines. The former find it easier to navigate the website; the latter understand what the page is about better. SEO-friendly URLs may help you rank higher, look safer, and make the site design more wholesome and trustworthy.
For a smoother user experience, put some effort into interlinking your blog posts and other pages. This will make people spend more time on the pages, which gives you more time to make a meaningful first impression.
While UX is very useful in SEO, it’s the responsibility of the designer of the website. The easier it is to find the needed information, the better.
#2: Website Speed and Core Web VItals
Oftentimes, heavy web design can slow down a site, negatively impacting both Google and your visitors. The search engine counts page speed as one of the ranking factors, so during the design stage you should make sure to:
- Optimize images to make them lighter
- Eliminate unnecessary plugins on the site
- Allow browser caching, etc.
- Use a CDN (content delivery network)
If you think your speed is OK but people still bounce for some reason, maybe you’re overestimating. To measure the speed of your page, use PageSpeed Insights.
Amazon is a great example of a speedy website. If you test the homepage using PageSpeed Insights, you can see the Core Web Vitals in green, which means the site is fast and loads and performs well in terms of user experience.
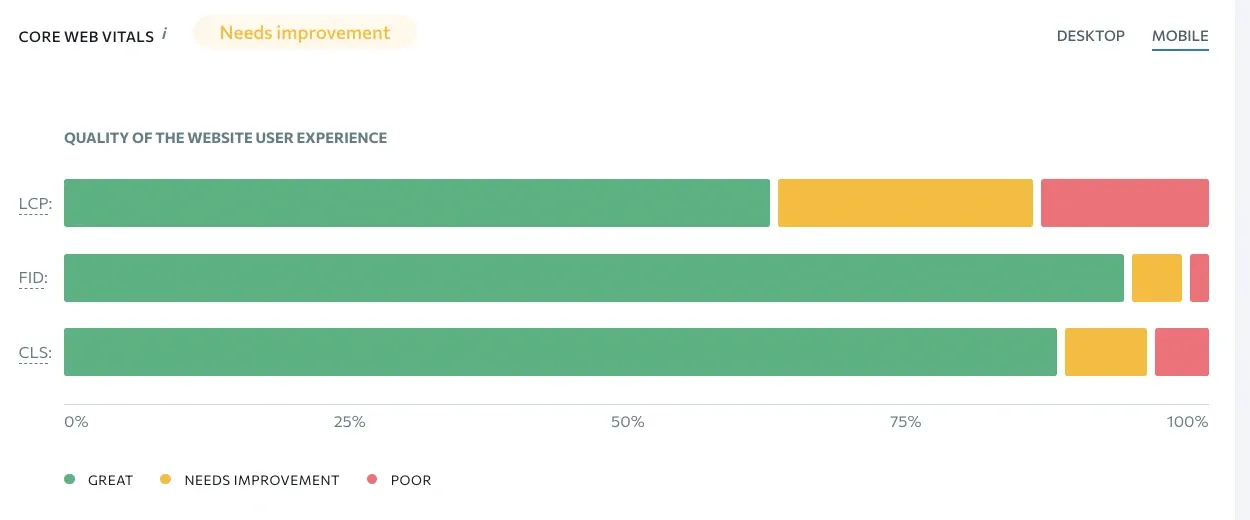
The Core Web Vitals measure the loading speed and quality, interactivity, and visual stability of the website. While they are important for SEO, the foundation of a well-performing website is laid during the design and development stages.
To ensure everything’s fine with the technical SEO of your website, which is closely connected to search engine optimization website design, perform a regular check. SE Ranking’s site audit for SEO is one of the tools that might be useful to quickly crawl all the pages of your site and get a list of issues related to speed and Core Web Vitals. The tool will also show what percent of your pages are fast enough, needs improvement, or provide a poor user experience in terms of CWV.

Image from
#3: Responsive Design and Mobile-Friendliness
One of the best SEO tips for websites in terms of web design is to make them responsive.
A responsive website will load well on every device where it can be loaded. This is where mobile friendliness is crucial. As of 2021, 54.4% of global site traffic consisted solely of mobile devices. This means people are browsing the Net from their phones more. Therefore, the design of your website should be universal and look good on both desktop and mobile versions.
Such a design is appealing to users since it gives them the ability to access your site from anywhere. Search engines also favor mobile-friendly sites, which increases your chances of a higher ranking.
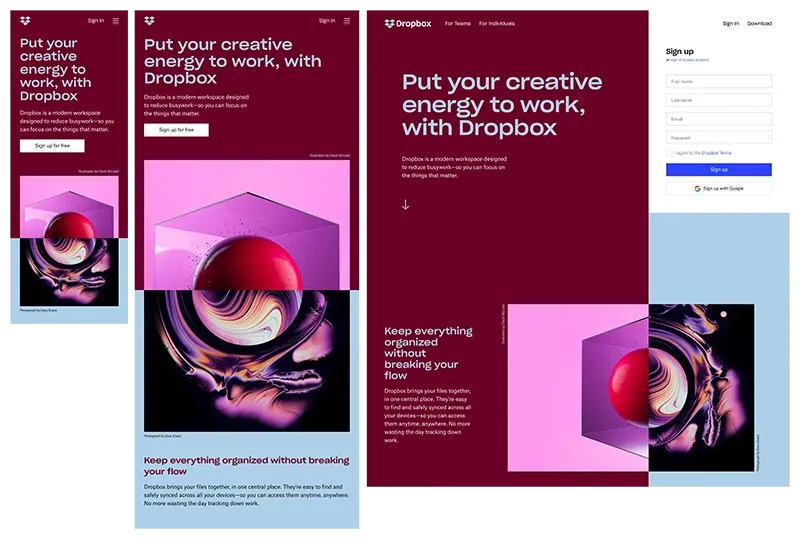
Dropbox is a nice example of a website with a responsive design.

Image from Invision
#4: Engaging Content
The content should look good within the page layout, which is the responsibility of the web designer working on the site.
The quality of the content is also important. Engaging content is a piece of writing or media that keeps people interested, shares expertise or experience, and potentially improves conversion.
Such content should be not only interesting but also well structured. You should use a sufficient amount of headings and subheadings, as well as lists that allow people to skim through the text to get the most important takeaways. Tables of contents will make a blog post more user-friendly and aid navigation.
Dividing a piece of writing into paragraphs will make the post more readable and easier to scan.
You should also diversify your content. Don’t just focus on the text. Use videos, images, graphs, infographics, podcasts, etc. to engage the audience more. Communicate with the readers, watchers, and listeners through the content you post and make sure it’s interesting enough for your target visitors.
The content should contain:
- Headings
- Subheadings
- Lists
- Tables of contents
- Media content
#5: Images
We’ve established that images are an important part of website design. Their size and quality determine how well the site looks and how quickly it loads. Images are attention hooks as well, so using them is vital for the success of your website.
To optimize them for SEO, do the following:
- Write alt-text – the text will be shown if the image can’t load. Alt-text is an important optimization tool as well since you can include keywords in it, thus SEO-ing the image.

Image from digital accessibility
- Use compressed images – some compression won’t jeopardize the quality of an image, but it can boost the user experience through faster loading. By using compressed images, you reduce server load and increase the speed of every page.
- Implement lazy loading – load pages as they are being viewed instead of loading the full page for a longer time at once.
- Use keywords in file names – search engines can see the names of the files you use. Why not optimize them as well?
- Use modern image format. Opt for AVIF and WebP image formats. These offer more compression yet preserve the quality better than the formerly popular JPEG and PNG formats.
Summary
These 5 SEO tips for website design not only help businesses drive crazy amounts of traffic to their pages but also help keep people there. Whether you’re a web designer who wants to upgrade your skill, or you need to get help from web designers, bear these tips in mind.
Make sure the navigation is clear and easy to use. Users should be able to return to previous categories or the main page in seconds without engaging in a complicated thinking process. The speed and Core Web Vitals should also be on point so that Google sees that the pages are worth a higher ranking. The speed will attract more traffic as well because modern Internet users don’t like to wait.
Mobile-friendliness has been a huge trend in recent years, so the site has to be optimized for mobile, along with other devices. Responsive design is key when you want to cater to each individual clicking on a link.
Engaging content is another factor that will keep people on the site for a longer time. But it has to sync with the design and look perfect.
And lastly, images. From their weight to alt text, everything should be well thought out at the design stage. Heavy images may be very vivid, but by the time they finish loading, most people will have already left the page and found a faster one.
SEO and web design work together!
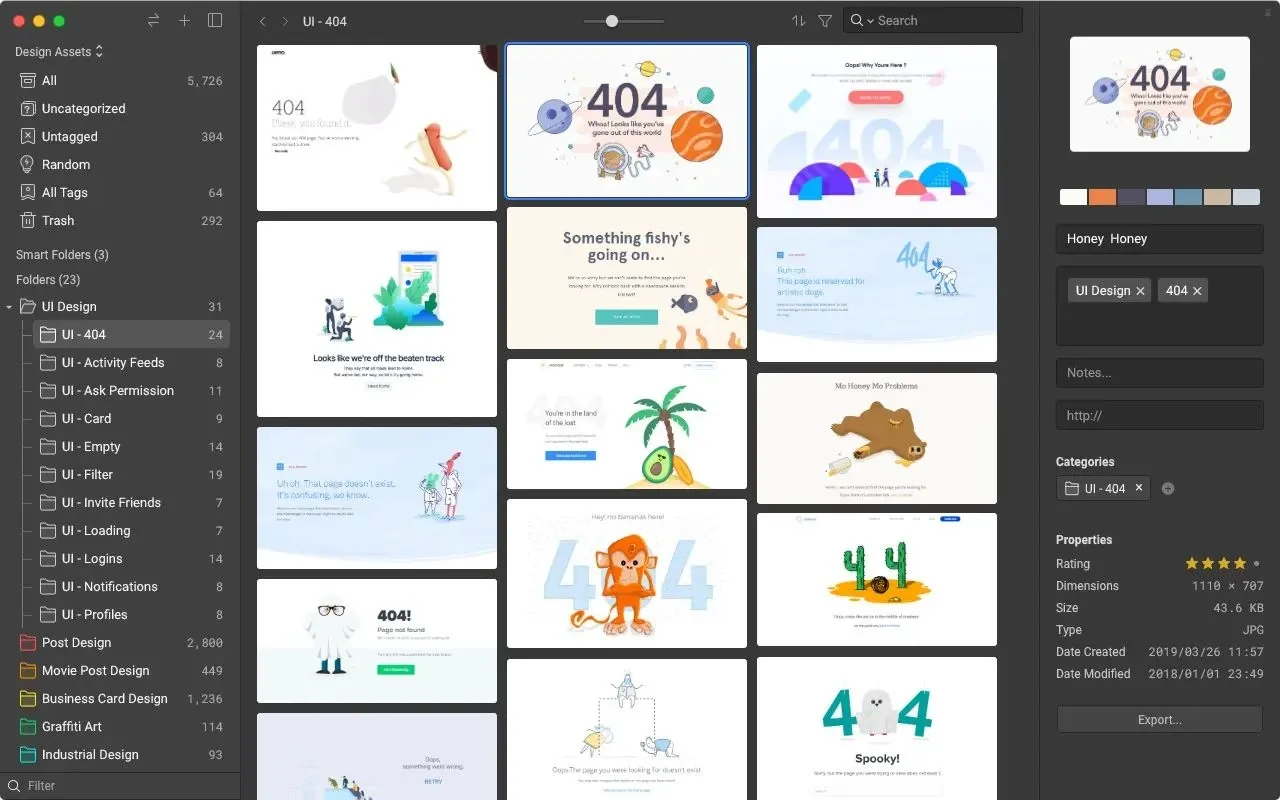
Bonus: A Productivity Tool to Organize Your Web Design Ideas

If you enjoy keeping a collection of web page layouts and are looking for a way of organizing it, you can try using an asset-organizing tool like Eagle App! It helps you create a library of digital materials, media, and creative inspiration, which you can easily organize and browse. There are a few services out there, but Eagle uses a great filter, category, and color-categorization and filter interface, and supports 90+ formats including video, audio, 3d objects, images, fonts, RAW files.
You will love seeing your website design for SEO collection organized in an archive-like manner, and if you are working on a web design project, you can store and add assets directly into website design software like Wix or WordPress! Give it a try now: Eagle App.