
Web Designer Toolbox: 25 Essential Tools for Every Project
Indeed, web designing is a skill that requires a lot of focus and hours of coding to complete a single project, however, you can cut your efforts and stay energetic by using these tools for web design!
Whether you have a task related to IDE (Integrated development environment) or to create prototypes for your clients these tools will simplify your projects. Importantly, these tools are built specifically for certain uses for example IDE tools are used to help you with debugging the CSS/HTML code, Whereas other tools help you build the prototypes and vector graphics, and CSS libraries help you find pre-written codes to stylize your design. So before proceeding with any of these tools make sure what your needs are.
Get equipped with the ultimate web designer toolbox! Discover the top 25 essential tools to take your projects to the next level. Read now!
The only list of Mood board tool you’ll ever need!
Key Features to Consider When Choosing a Web Designer Tool
Right tools can help you be more productive, here are things you should have in mind when you’re looking for a web designing tool.
- Complexity: Indeed, if a tool is hard to use it can take a lot of your time to get used to it, so make sure the tool you’re about to use has an easy-to-use interface.
- Error Detection: We do make little mistakes, which are sometimes undetectable by the human eye, so make sure the tool offers a feature to detect errors in the code.
- Collaboration: We often require others to collaborate on our projects, which is why a tool should have the option to let you collaborate with others.
- Code help: To boost your coding, use a tool that suggests you function calls or code snippets as you write your code.
25 Must-Have Web Design Software to Enhance Your Creativity
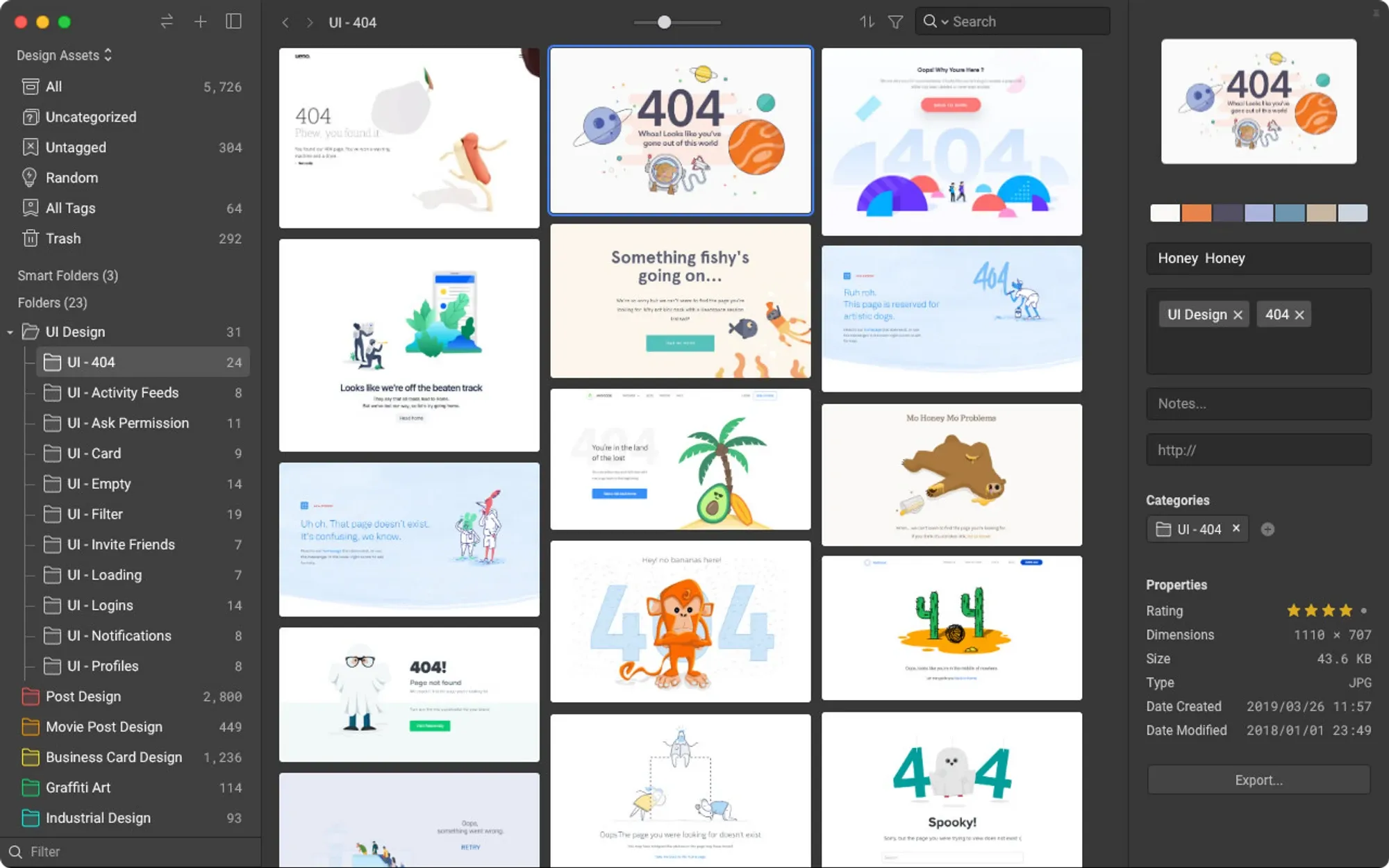
1. Eagle

Image from Eagle
Being a web designer you sometimes lose track of files which complicates your task, that's where Eagle helps you to organize your files and stay productive!
Keep your web assets, UI Designs, and other media files for your web all neatly organized in the Eagle. With Eagle’s smart folder, you can now assemble all your files in one place with specific conditions that you set for the folder. Eagle also unlocks unlimited possibilities to filter your data, you can search your saved files with Tags, Colors, Ratings, and much more.
Moreover, Eagle supports over 90 file formats, which makes it one solution for all your organizing needs.
Best for: File Management
Pricing:
- 30 Days free trial (No credit card required)
- Lifetime license for $29.95
Platform: MacOS and Windows
9 Tools to Help You Write Code With Ease
Try these IDE (Integrated development environment) tools, which provide coding features that every developer is looking for.
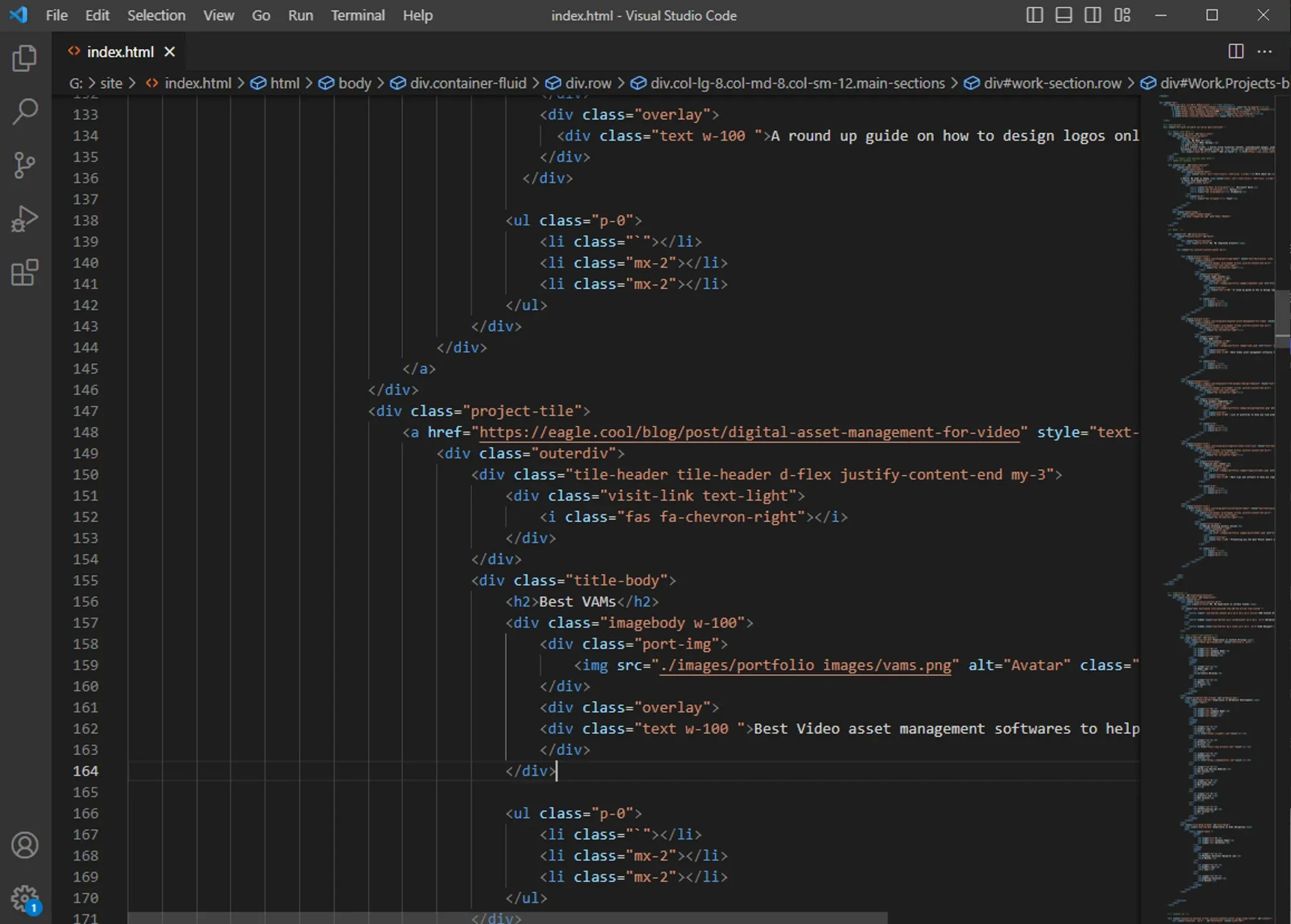
2. Visual Studio Code

Image from Visual Studio Code
The tool has earned its recommendation from every developer out there, with its powerful features that let you code without worrying about little mistakes. This tool boosts your productivity by suggesting you code snippets as you write the code. Moreover, the tool is designed to be accessible, even with little technical experience you’ll be able to use this.
Also, You can use this for any programming language.
Best for: Code Writing/Editing
Pricing: Free
Platforms: Windows, MacOS, and Linux (Debian, Fedora, Ubuntu, and CentOS)
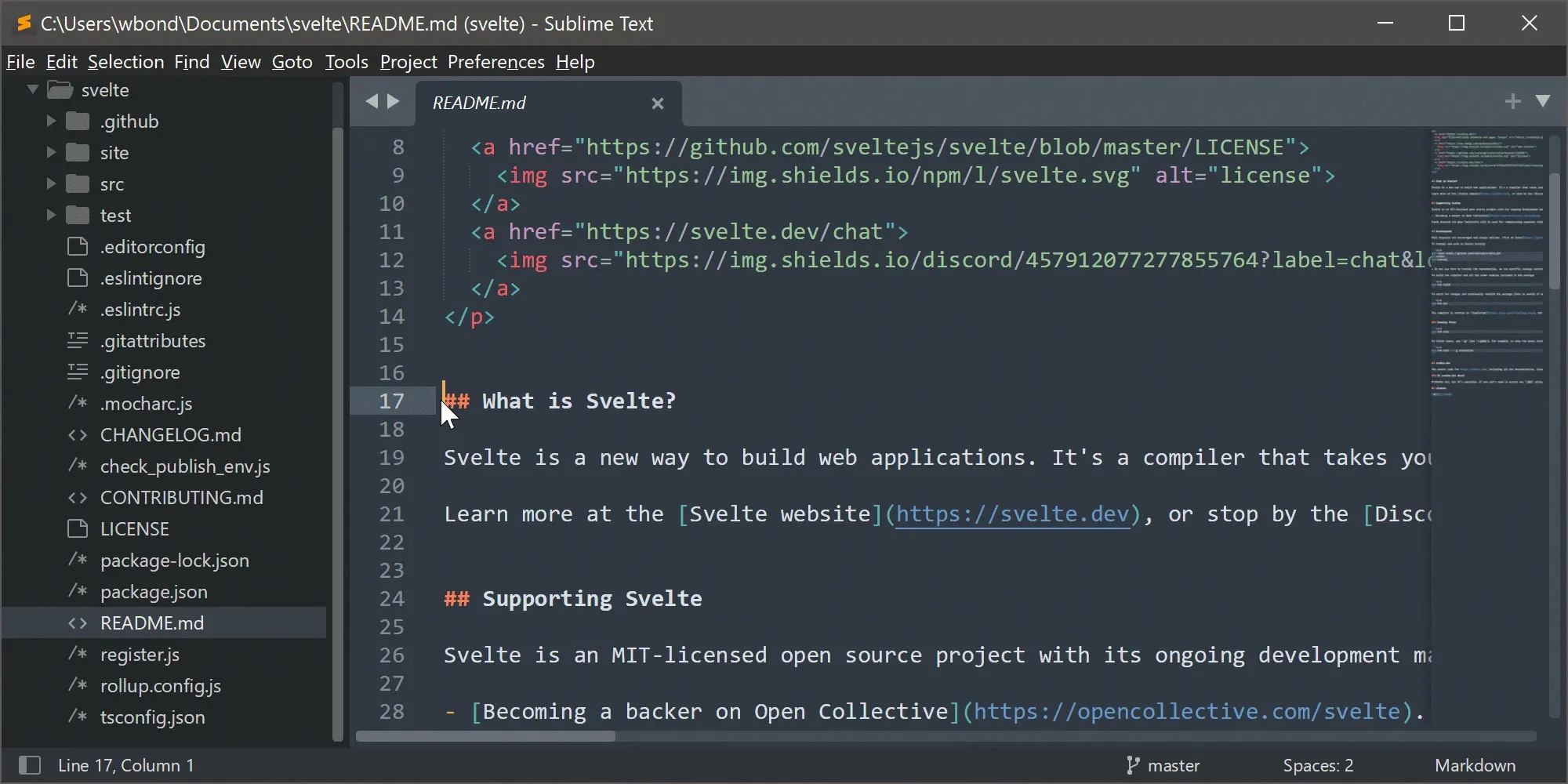
3. Sublime Text 4

Image from Sublime Text 4
Sublime Text 4 helps you to write your code with minimum effort, with its auto-completion feature you don’t need to type tags and then close them to make your code work, Sublime Text 4 will do it for you. Moreover, this tool supports plugins to enhance your coding and add additional features to the editor. One of the key features of this web designer tool is that you can edit multiple codes in a single window, which minimizes the trouble of editing your files individually.
Supports the most used programming languages.
Best for: Code Writing/Editing
Pricing:
- Free
- $99 for a lifetime license
Platforms: Windows, MacOS, and Linux (Debian, Fedora, Ubuntu, and CentOS)
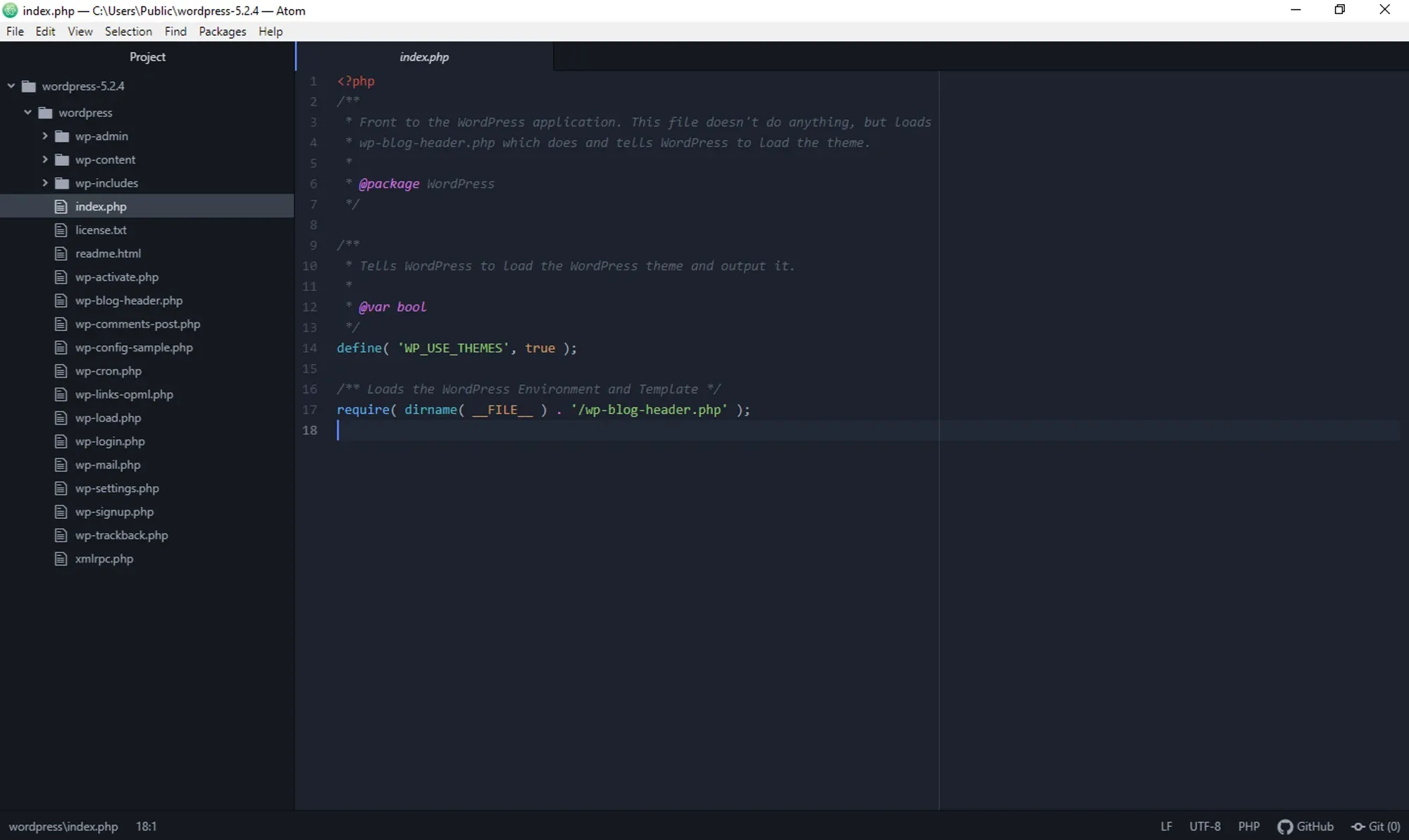
4. Atom

Image from Atom
Atom is developed by GitHub to give developers a personalized editor, you can change the layout of the editor according to your preferences. Also, the tool allows you to add packages to enhance its functionality and create a custom editor for all your programming languages. The tool is great to write your HTML and CSS code with its Emmet package which is designed to save you time and keep you productive.
Best for: Collaboration and Code Writing/Editing
Pricing: The software itself is free however there are some purchasable packages to get more functionality in the editor.
Platforms: Linux, Windows, and macOS
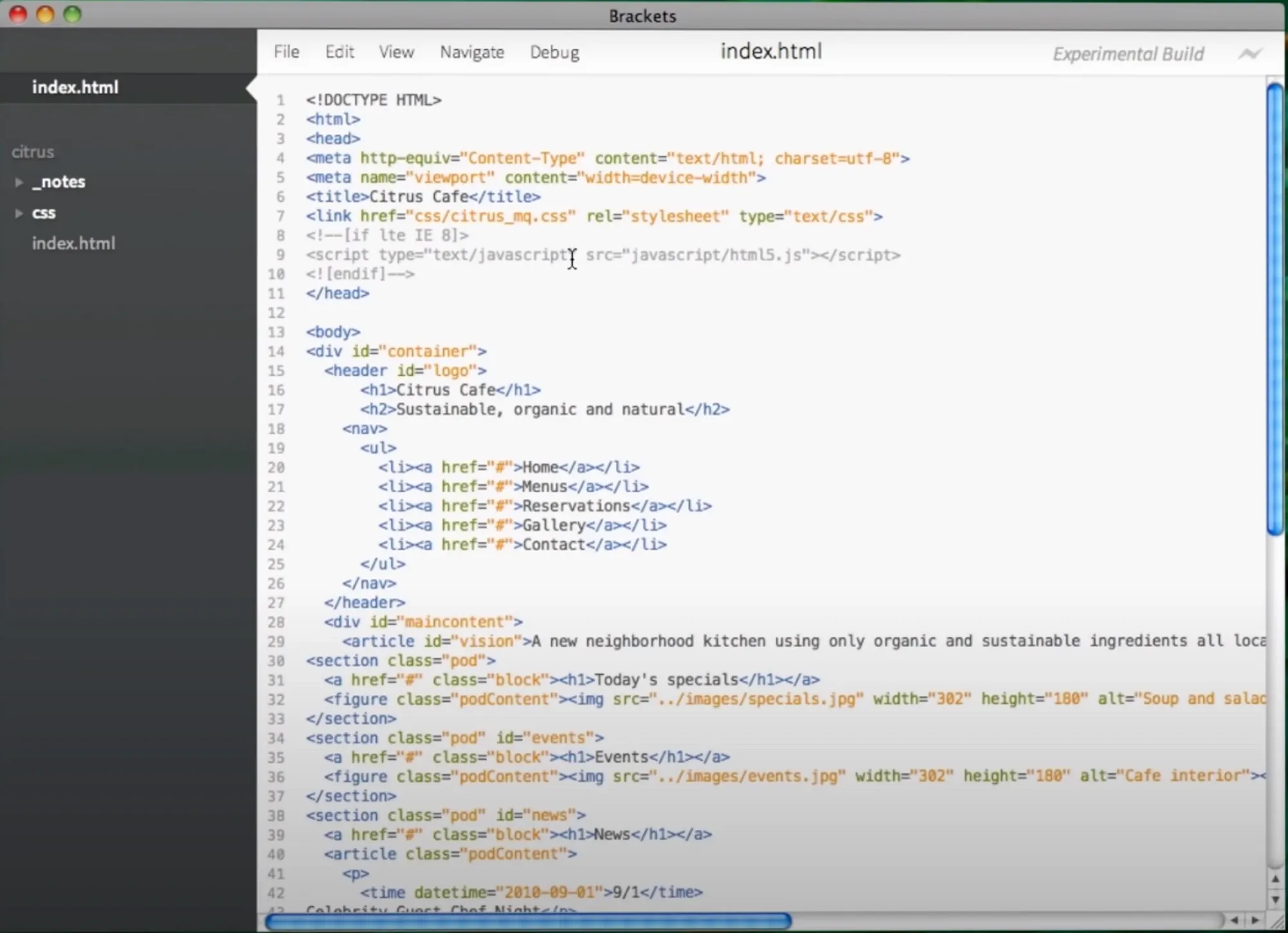
5. Brackets

Image from Brackets
Make your coding life more interesting with Brackets, as a web developer you often wish to see real-time changes as you write new code. And, Brackets enable you to do that. Moreover, it has a feature to implement changes to your CSS files without manually opening the CSS file in a new window. This free web design software also lets you add extensions and add-ons to your software for enhanced functionality.
Best for: Code Writing/Editing
Pricing: Free
Platforms: Windows, MacOS, and Linux
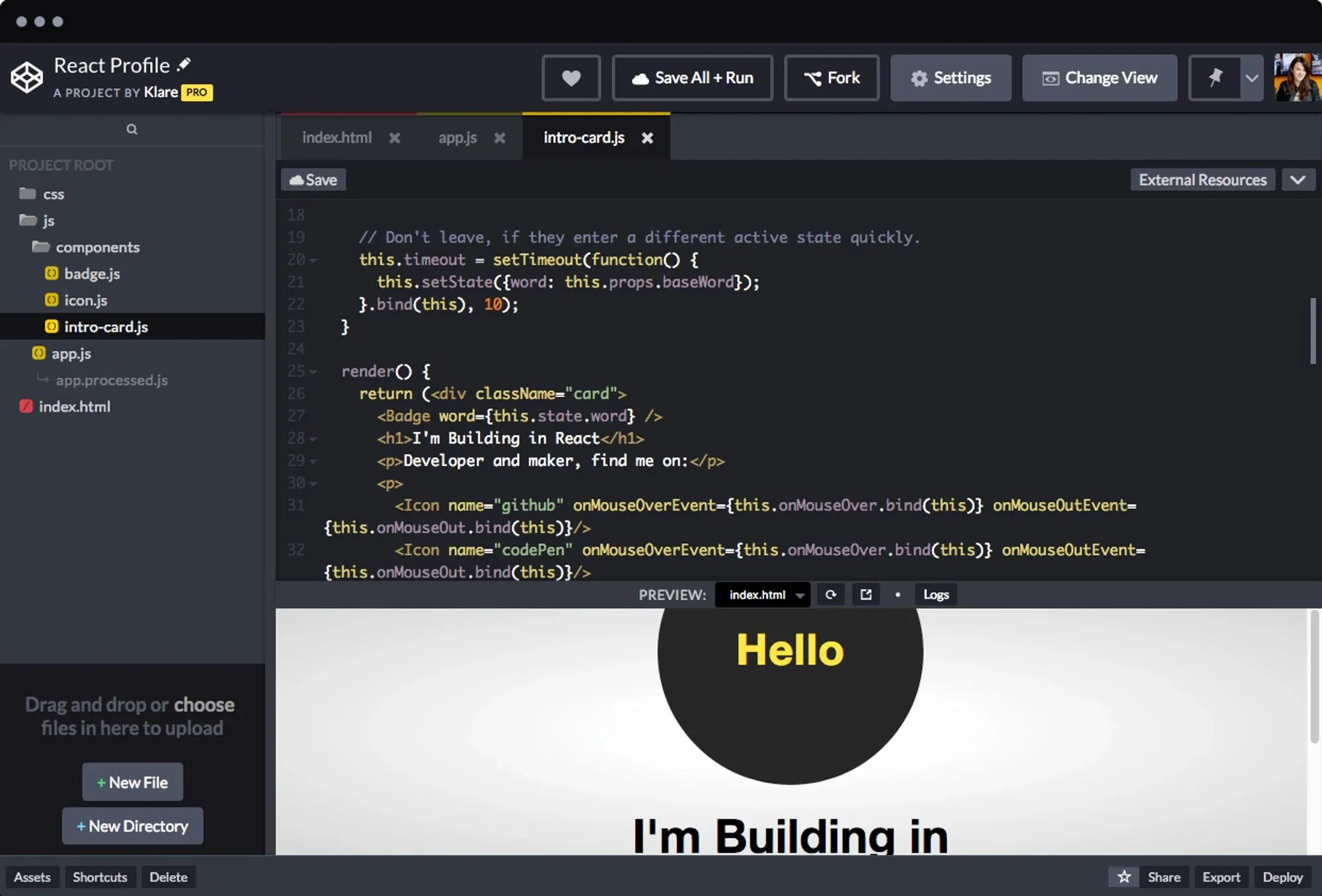
6. Codepen

Image from Codepen
Codepen could be your next favorite tool to create and test new code ideas with live preview. This web designing tool is one of the favorite tools of web designers when it comes to quickly testing your code and seeing if it can be implemented in your Web designing projects. Moreover, the tool lets developers collaborate and work together on projects. This online web design tool comes with pre-built templates to help you get started instead of writing something from the scratch.
Best for: Collaborating and Code Writing
Pricing:
- Free
- Pro plan $8/Monthly
Platforms: Web (Can be used on any platform that supports the latest browsers)
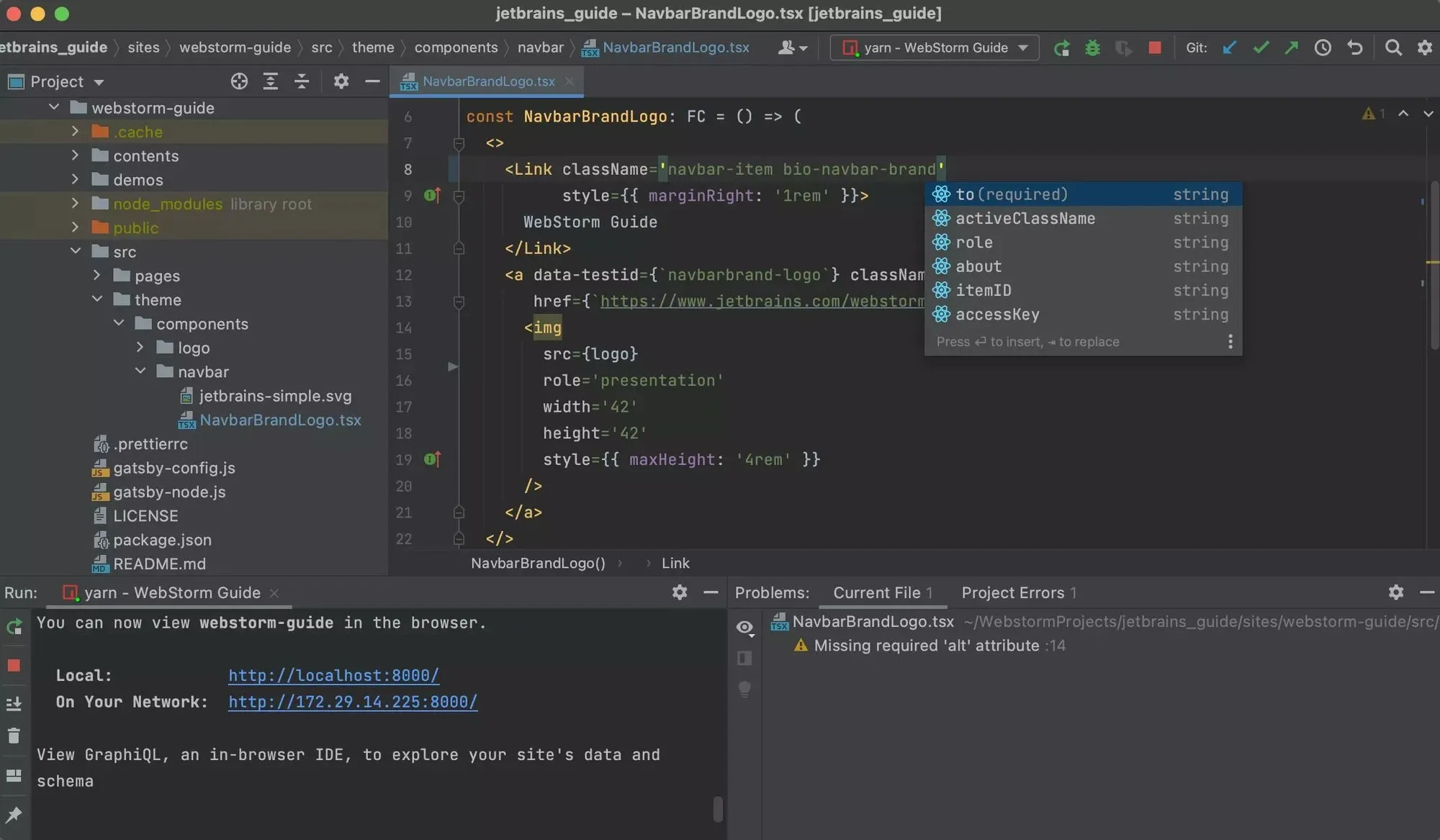
7. WebStorm

Image from WebStorm
Take your Web designing to a whole new level with WebStorm, the tool ensures a smooth streamlining of your code-writing tasks with its debugging and advanced code-writing features. It also comes with various built-in tools to work with other web frameworks like Node.js, Vue.js, and React, making it one application for all your programming tasks.
Best for: Code Writing/Editing
Pricing: $6.90/Monthly
Platforms: Windows, Linux, and macOS
8. Adobe Dreamweaver

Image from Adobe Dreamweaver
Adobe needs no introduction as they have so many successful products already in the market, but this one is for Web Designers. This web designing tool is designed to simplify your coding to the maximum and is implemented with the Web designer's favorite features. Moreover, Dreamweaver offers pre-built resources that can help you meet your deadlines, templates for your portfolio projects, e-commerce pages, and about pages, Adobe has them all.
Best for: Code Writing/Editing and Collaboration
Pricing: $20.99/monthly
Platforms: Windows and macOS
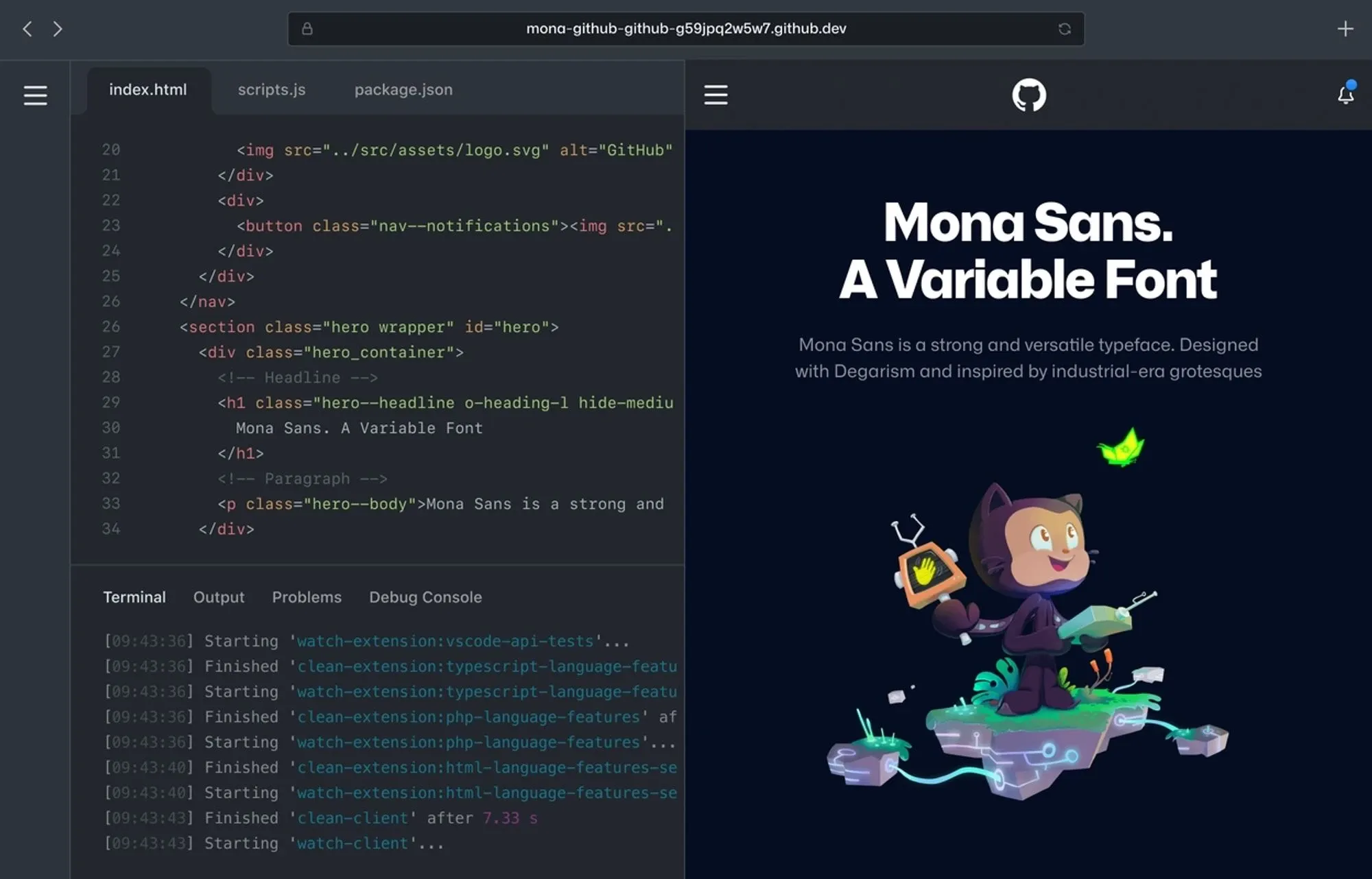
9. Codespaces

Image from GitHub
Looking for your own personal cloud space to write and keep your codes at? Codespaces is your solution. Designed by Microsoft with all features of Visual Studio Code included, but with this you are now capable to code from anywhere. Importantly, Codespaces allows you to deploy your code on the cloud server instead of doing it on your local machine, with this you can present your projects to your clients and get instant feedback. The tool has to potential to handle all your tasks related to Mobile, Web, and Backend development.
Best for: Code Writing/Editing and Collaboration
Pricing: You are charged hourly on Codespaces which depends on the specifications of your cloud server from the Codespaces, the more powerful machine is, the more the hourly rate it will have. Some of their plans include:
- 2 Cores, 4GB RAM $0.18/hr
- 4 Cores, 8GB RAM $0.36/hr
Platforms: You can access your codespaces from any device that supports the latest browsers.
10. Netbeans

Image from Netbeans
Netbeans was brought to use specifically for Java users, however, it still supports other programming languages like HTML and CSS. Additionally, Netbeans is an open-source IDE the experts and users from the community also contribute to the further development of the tool. Also, the tool is among the top tools for Java development as it offers features like profiling, debugging, and auto-code completion.
Best for: Code Writing/Editing
Pricing: Free
Platforms: Windows, Linux, BSD, and macOS
Don't miss this website for design inspiration!
9 Best Tools You Will Require While Creating Prototypes and UIs
Looking for Prototyping or UI/UX tools? Try one of these, which are best considered by developers.
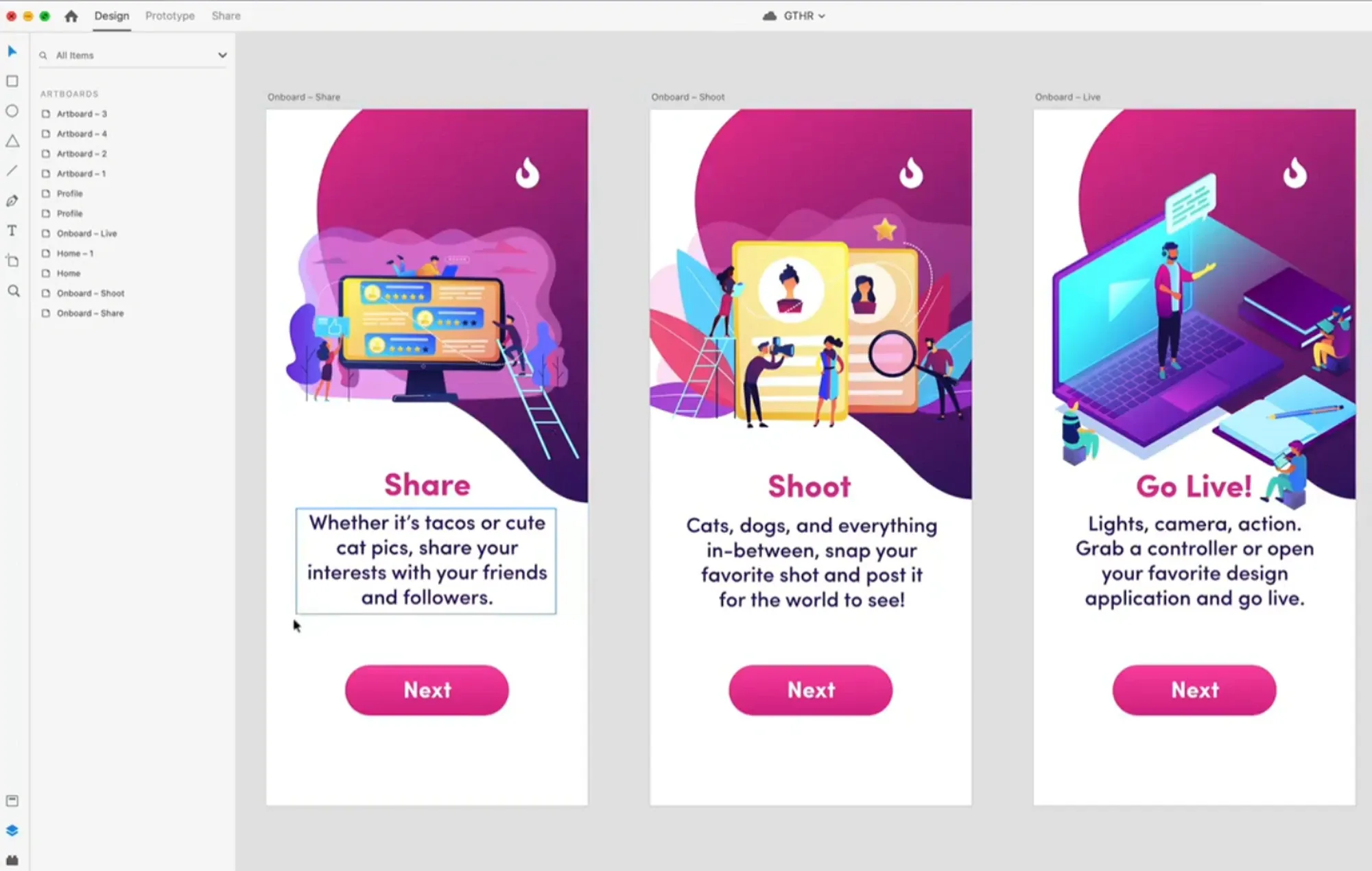
11. Adobe XD

Image from Adobe XD
Adobe XD is the most used tool by web designers to create prototypes. With this web designer tool, you can create awesome and compelling prototypes and present them to your shareholders or clients. Unlimited possibilities to create eye-catching visuals, and an easy-to-use interface has made Adobe XD a favorite tool of web designers. Moreover, Adobe XD allows you to collaborate with your colleagues and shareholders and work on your projects in real-time. Fortunately, it works with other tools within the creative cloud, enabling you to import your content pieces from Photoshop and other Adobe tools.
Best for: Collaborating and Designing graphics/Creating prototypes
Pricing: Pricing varies on regions, but the individual plan starts from $9.99 to $22.99
Platforms: Windows, Android, macOS, and iOS(iPad only)
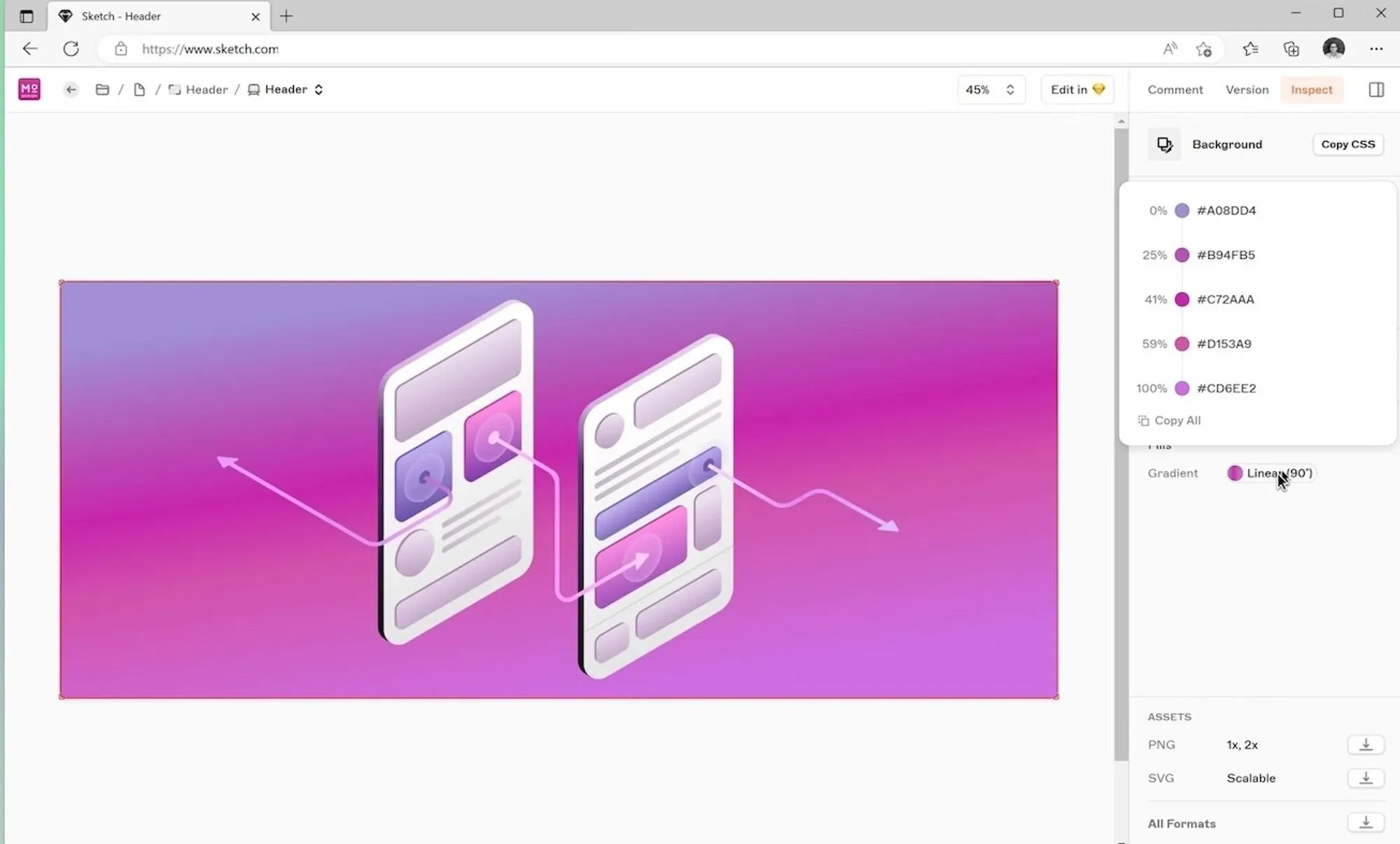
12. Sketch

Image from Sketch
Truly, Sketch is capable of all your web designing needs, whether you intend to create vector-based graphics to keep your website design responsive or to create artboards, elements, and symbols all can be done inside Sketch. Importantly, you can install plugins to extend the functionality of Sketch and make it more efficient. Also, the tool offers a collaborative environment to keep your shareholders and colleagues updated and let you work together on your ongoing projects.
Best for: Collaborating and Designing graphics/Creating prototypes
Pricing: $9.00 Monthly
Platforms: macOS
13. Figma

Image from Figma
Create a great visual representation of your website's interactive elements, work on your website's responsive design, and enhance it by creating unique and engaging vector designs. Also, Figma lets you collaborate on your projects so you can work on projects together in real-time. Undoubtedly, Figma has everything for your web designing needs, an Ultimate tool to handle all your prototyping and other tasks.
Best for: Collaborating and Designing graphics/Creating prototypes
Pricing:
- Free
- Professional plan: $12.00 Monthly
- Organization plan: $45.00 Monthly
Platforms: Linux, Windows, macOS, Android, and iOS
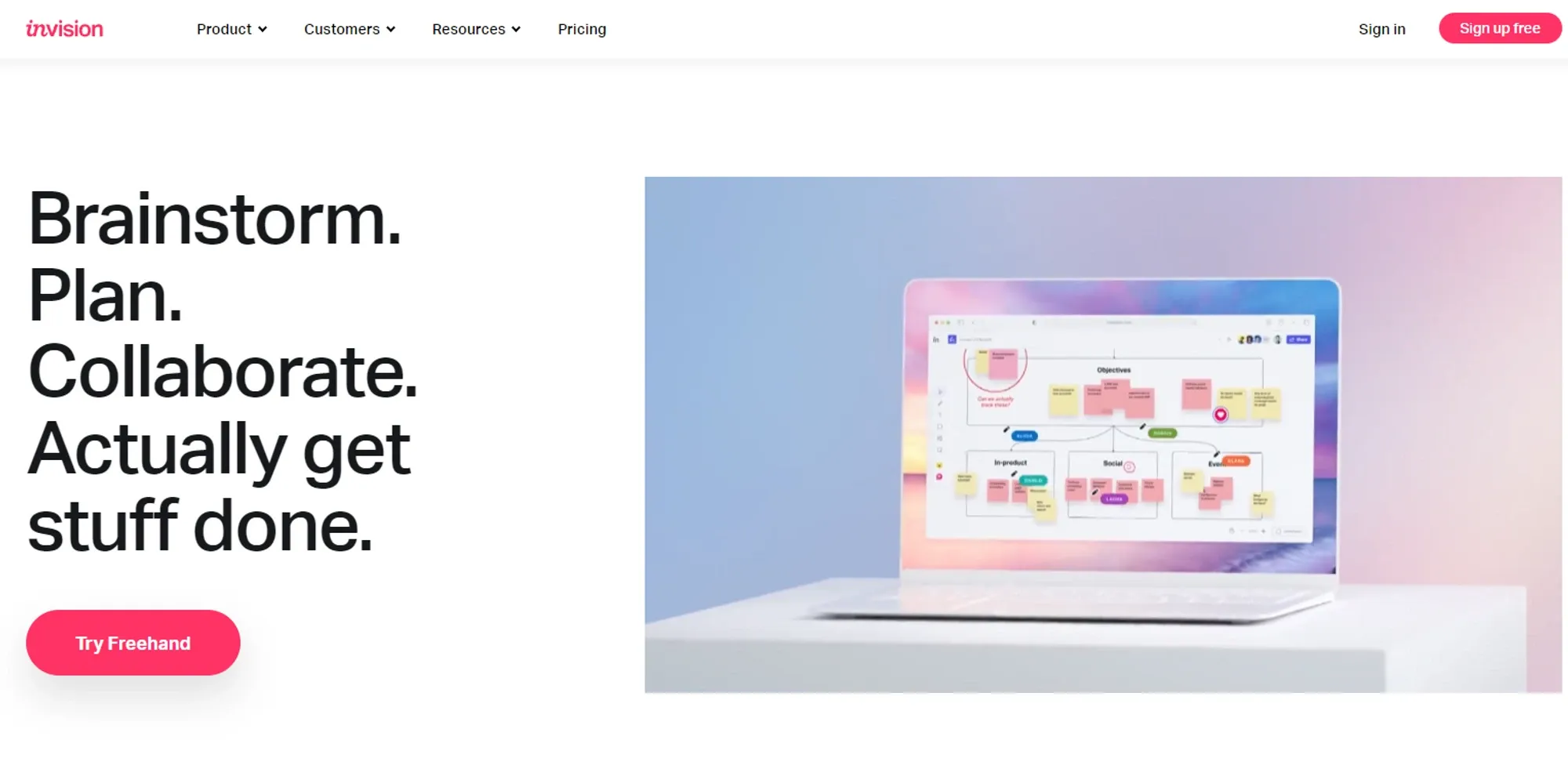
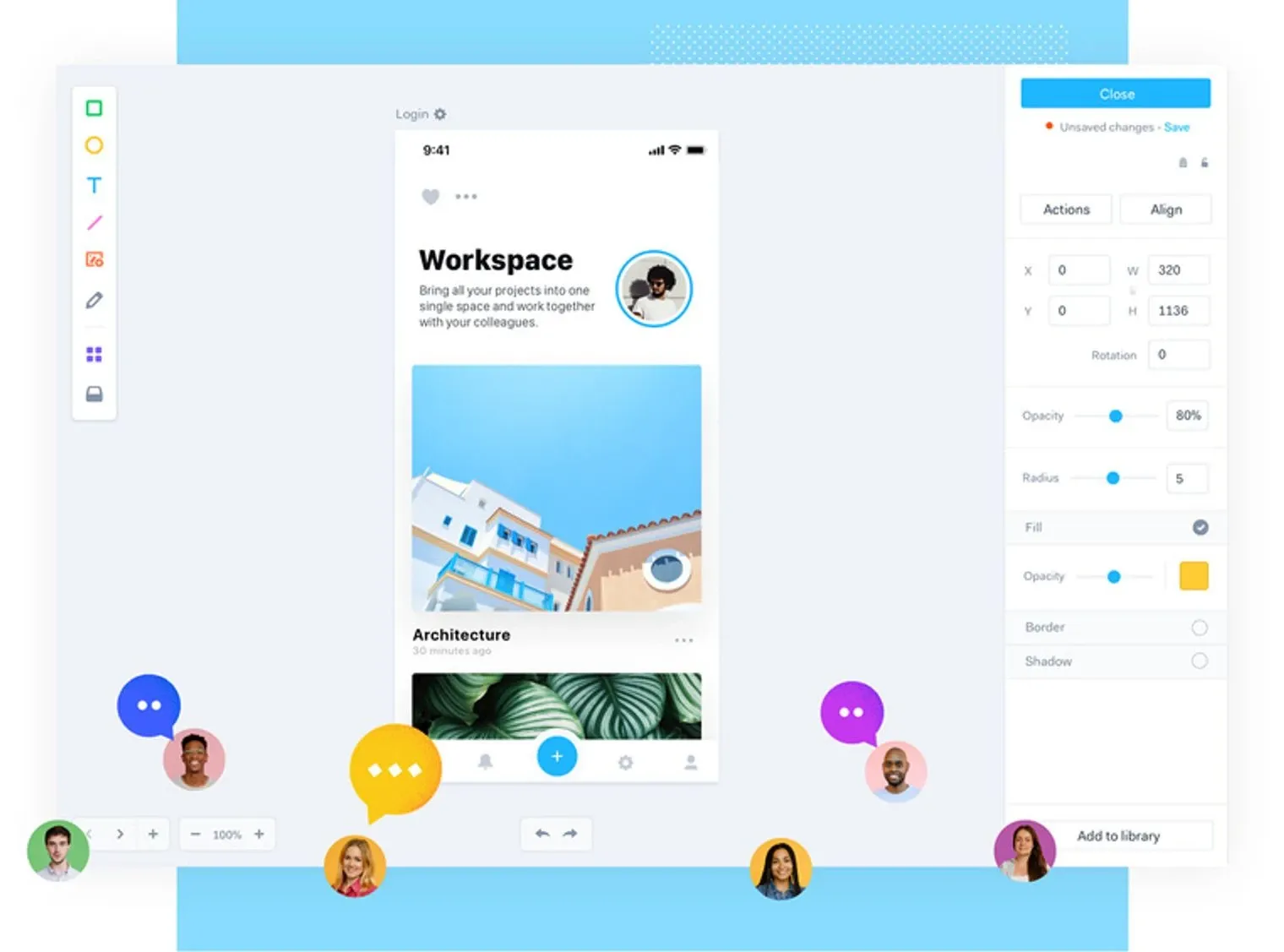
14. InVision Studio

Image from InVision Studio
Similar to Figma and Adobe XD, the InVision studio has a reputation that is hard to compete with. Notably, this web designer tool has been endorsed by other big names like Amazon, Uber, Airbnb, and many others to help them achieve their prototyping goals using InVision studio. With InVision studio you can create flexible designs to fill up the space on your website and make it more engaging or by adding animations to keep your website visitors entertained.
Best for: Collaborating and Designing graphics/Creating prototypes
Pricing:
- Free
- Pro plan: $4.00 Monthly
Platforms: Windows and macOS
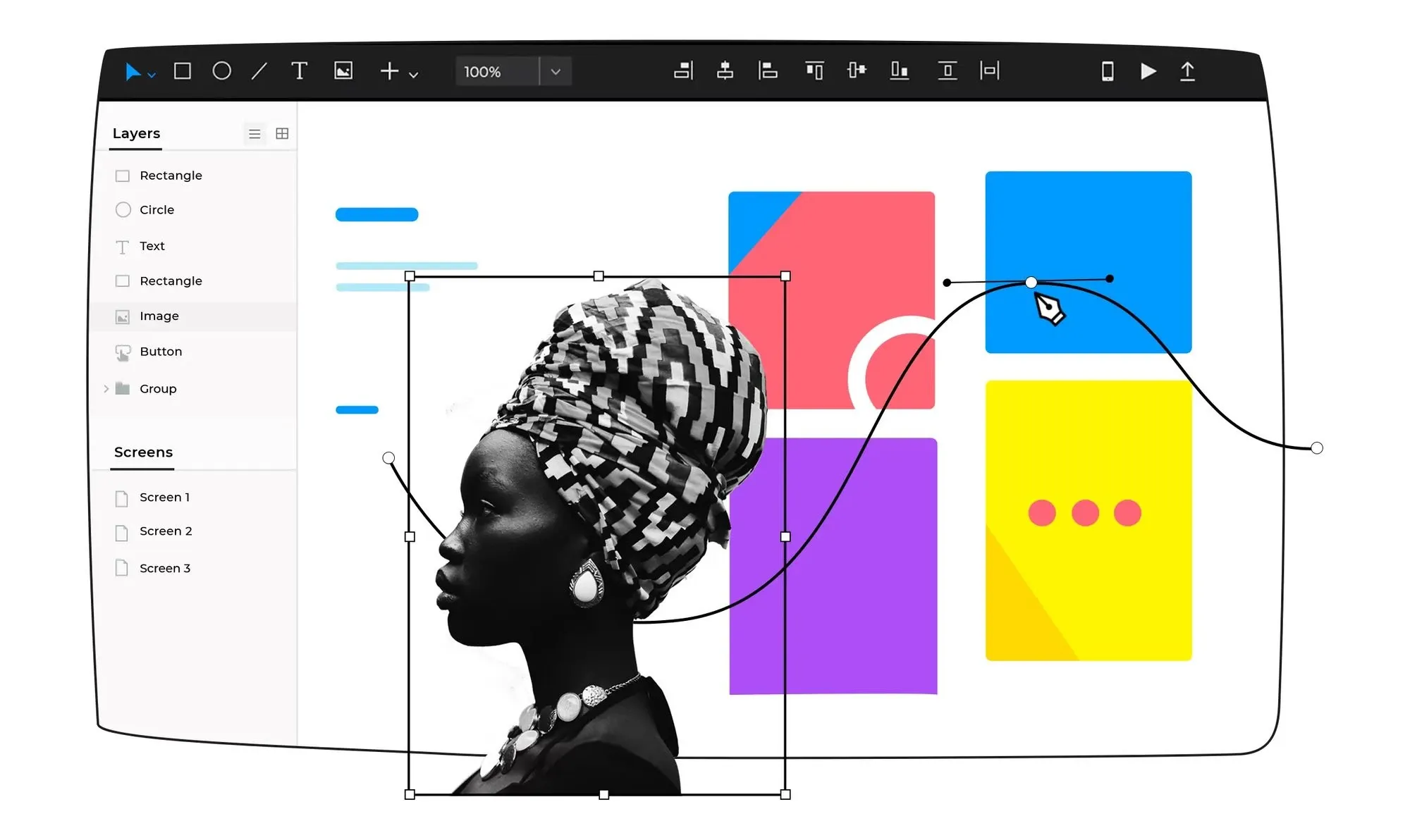
15. Marvel

Image from Marvel
Marvel is a web-based designing platform allowing users to create their prototyping projects while importing data from other tools as well. In addition, you are given free hand to create animations and custom element interactions. Most importantly, the incredible collaboration features that Marvel offers makes it easy for teams to leave comments and feedback on projects. Surely, Marvel stands out from others with its version history feature allowing its users to revert to the previous versions of the projects at any time.
Best for: Collaborating and creating prototypes
Pricing:
- Free
- Pro plan: $12.00 Monthly
- Team plan: $42.00 Monthly
Platforms: Web
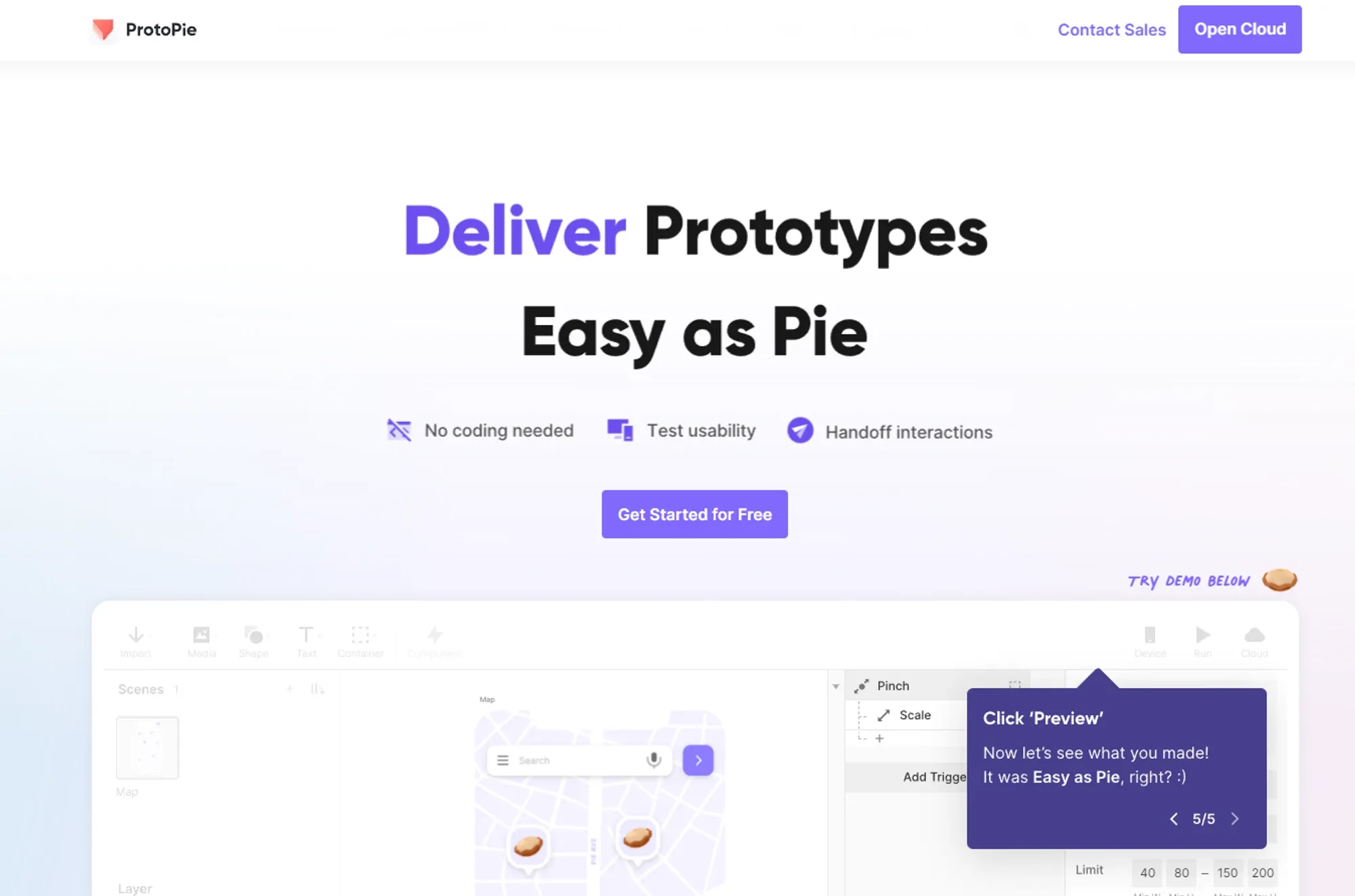
16. ProtoPie

Image from ProtoPie
Protopie is not just a tool but a community with hundreds of creative designers. Furthermore, provides easy to use layout to help you create interactions by adding eye-catching triggers and much more. No doubt, ProtoPie is the leading platform to build Prototypes for cross-platform with engaging visuals available in the editor. Moreover, ProtoPie can be used by organizations and start-ups with its excellent collaborating features, which include assigning roles and permissions to your employees or colleagues.
Best for: Collaborating and creating prototypes
Pricing:
- Free
- Pro plan: $67.00 Monthly
Platforms: Web, Android, iOS, macOS, and Windows
17. Justinmind

Image from Justinmind
Justinmind is another great tool to aid you with creating prototypes, interactive wireframes, and User interfaces (UI). Moreover, as its name suggests you can create and test your design ideas without bringing them to life which allows you to see how your final product will look like. Comes with unlimited possibilities to customize and build your design with stunning graphics available in the editor.
Best for: Collaborating and creating prototypes
Pricing:
- Free
- Standard plan: $9.00 Monthly
- Professional plan: $19.00 Monthly
Platforms: Web, macOS, and Windows
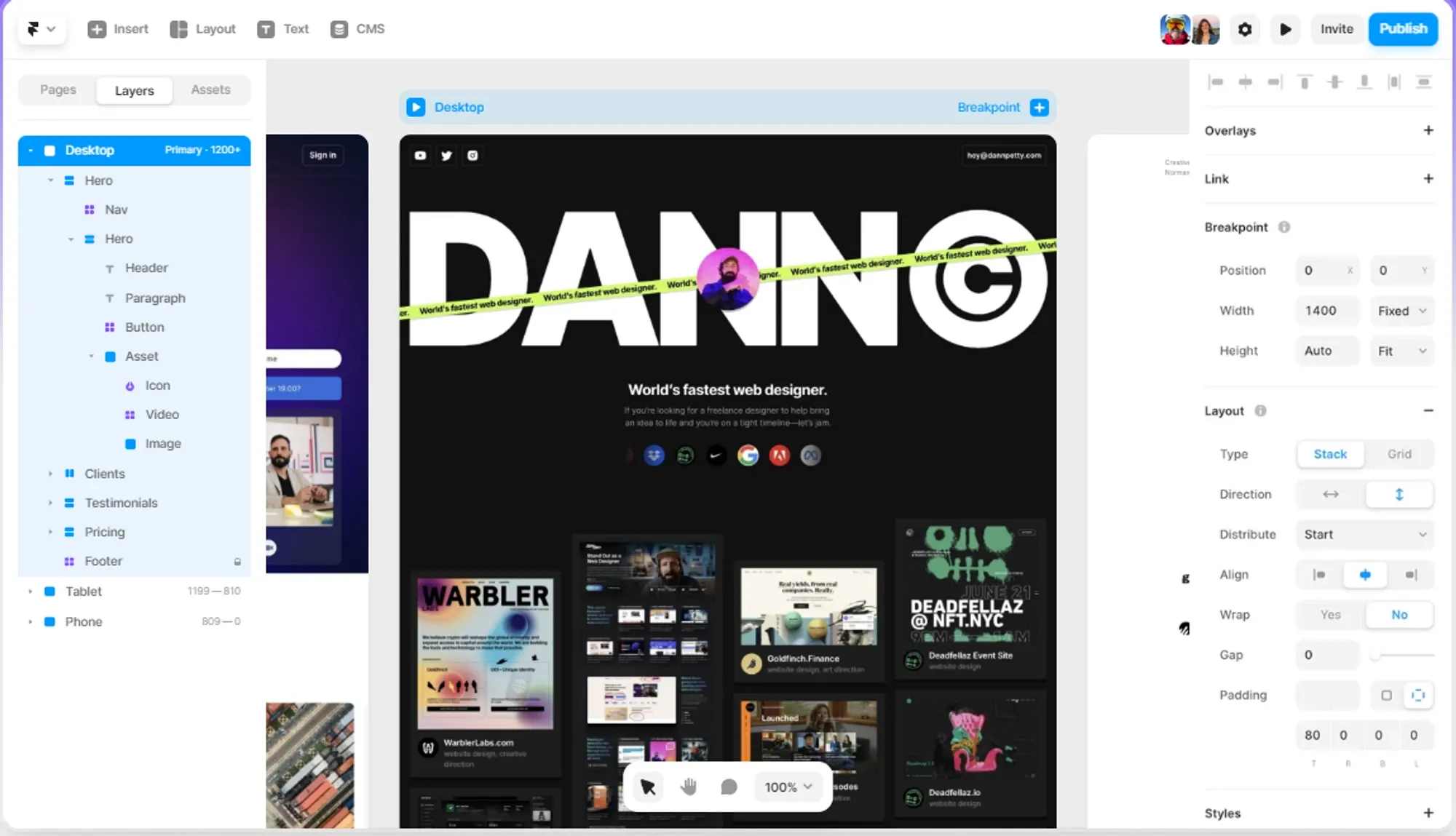
18. Framer

Image from Framer
Do you want cool animations that can keep your website visitors entertained? Well, Framer has got your back! This tool comes with a library of graphics and designs that you can implement in your next prototyping project. Importantly, Framer uses a combination of CoffeeScript and Javascript that enables the developers to create prototypes using real code, so you have less chance of having errors in your projects.
Best for: Collaborating and creating prototypes
Pricing:
- Free
- Mini plan: $5.00 Monthly
- Basic plan: $15.00 Monthly
- Pro plan: $25.00 Monthly
Platforms: Web, Linux, macOS, and Windows
19. UXPin

Image from UXPin
Don't want to design a project from the scratch? No worries, bring UXPin into action and use pre-built templates for your next project. Moreover, you can improve your user experience with the finest tools to help you build prototypes and UI designs. Also, UXPin can track and keep previous versions of your project saved as it is a cloud-based Platform.
Best for: Collaborating and creating prototypes
Pricing:
- 7 days free trial
- Basic plan: $19.00 Monthly
- Advanced plan: $29.00 Monthly
- Professional plan: $69.00 Monthly
Platforms: Web, Linux, macOS, and Windows
5 Frameworks That You Shouldn’t Miss As A Developer
Better front-end leads to more engagements and gains visitor attention on your website, try these libraries and tools to help you develop a responsive website.
20. Vue.js

Image from Vue.js
Indeed, Vue has brought maximum ease to the life of developers, this technology was brought to life so that you can create more complex and essential features on your web without putting much effort. No doubt, Vue.js has features that are hard to find elsewhere like Vue Router, which helps you to build single-page applications, where all the action happens on a single page. Moreover, you can integrate Vue.js on your IDEs like Visual studio code, Sublime Text, and Atom.
Best for: Writing codes and building complex interfaces with ease.
Pricing: Free
Platforms: macOS, Linux, and Windows
21. React

Image from React
React is the library that almost every developer uses to simplify User interactions. No doubt, React is known for its approach to building UIs, which enables you to customize the user interface and how these UIs would react upon use. Additionally, React automatically updates the user interface as the underlying data changes. Also, you can extend the functionality of React by integrating it with other libraries and frameworks.
Best for: Creating User Interfaces.
Pricing: Free
Platforms: You can use React on any platform that has Node.js installed
22. Materialize

Image from Materialize
Want to stylize your website with animations and effects? By using Materialize CSS library you can add animated objects and visuals to your website which can portray a professional look. You can use the pre-built CSS assets and effects to help you make your website more engaging like adding Pulse effects to the buttons on your website or adding shadows to objects on your website and make it more realistic. Likewise, there is a lot you can do to build an eye-catching responsive front-end of your website.
Best for: Enhancing front-end and building responsive websites.
Pricing: Free
Platforms: Windows and macOS
23. Bootstrap

Image from Bootstrap
You probably have heard the name already, as it is one of the most used CSS libraries which helps Web developers save more time and use the pre-built frontend toolkit to create responsive websites. Additionally, with the use of Bootstrap icons, you can easily enhance the visual appeal of your website while maintaining a professional look. So, if you're looking to create something engaging and professional, you may want to give Bootstrap a try.
Best for: Enhancing front-end and building responsive websites.
Pricing: Free
Platforms: Windows and macOS
24. Foundation

Image from Foundation
Foundation is one solution for your CSS, JavaScript, and HTML, the tool provides components for each programming language to help you develop a responsive website. Importantly, if you’re looking to implement forms, grid menus, buttons, and modals, Foundation might be of use. Furthermore, if you want to build a website that is flexible enough to run on both Windows and Android operating systems, Foundation can help you with that.
Best for: Enhancing front-end and building responsive websites.
Pricing: Free
Platforms: Windows and macOS
25. Bulma

Image from Bulma
Bulma is another great CSS framework tool that assists you with creating a better and more engaging front-end. Moreover, the good thing about Bulma is its extremely easy to learn and you can get used to its class tags, which saves you time and energy which is why we consider these tools in the first place. Indeed, Bulma is a great tool that you should try if you’re an individual with little or no experience in CSS and other programming languages.
Best for: Enhancing front-end and building responsive websites.
Pricing: Free
Platforms: Windows and macOS
Best tool for interior designer that you should check!
Wrapping Up
No doubt, developing sites is a complex process, but with the right tools for web design, you can simplify your tasks to the maximum, above curated list of tools is very essential when it comes to back-end or front-end development. However, you may want to choose these tools according to your needs, as all of these serve different purposes.
Indeed, these tools can boost your productivity and increase the chances of your website being more responsive, which is eventually the goal of every developer.
Being a developer you often use tons of media files and other digital assets which are sometimes hard to organize manually in your computer, stop making your computer a mess and Experience the power of Eagle!