
How to Organize your UX/UI Design Assets and Inspirations Files
How to organize UI/UX design inspirations is one of the most essential daily workflows. Being a productive UI/ UX designer leading a successful campaign doesn't happen in a day. It requires consistent and hard work. And it all starts with organizing your UX/UI design inspirations
Organizing your inspirational design files will:
- Help you clarify your vision
- Allow you to think more carefully about the functional and aesthetic needs and requirements of your work
- Give a basic understanding of the project timeline you will be needed instead of being stressed and chased by the deadline.
Today in this article we are going to guide you in organizing your design inspirations!
Main Folder structure
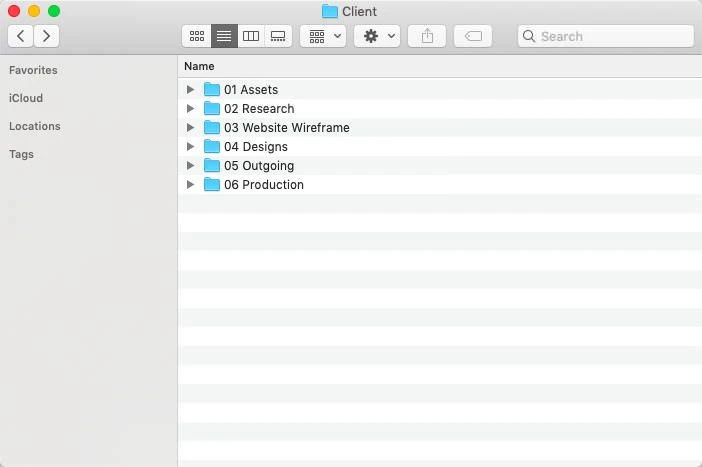
To start off the process, first, we need to create a folder for a client and include folders for projects in it. This way we can easily differentiate the files. But what structure should be followed for a project? I've created the following folder for our main folder structure:
- 01 Assetsthe resources, ideas and files that the client gave us
- 02 Researchour own research ideas, references, notes or even our previous work
- 03 Website wireframein this folder, we will put elements for the website wireframe files
- 04 Designswith all the above ideas, research and elements, we will start production and put our initial design in this folder.
- 05 Outgoing including versions that have been reviewed by clients, or that needed to be revised
- 06 Production after being finalized, the actual production files will be placed here.

The reason I put numbers in front is that I want them to stay in this order, as this is the way our workflow looks like.
Design inspirations: Assets file naming
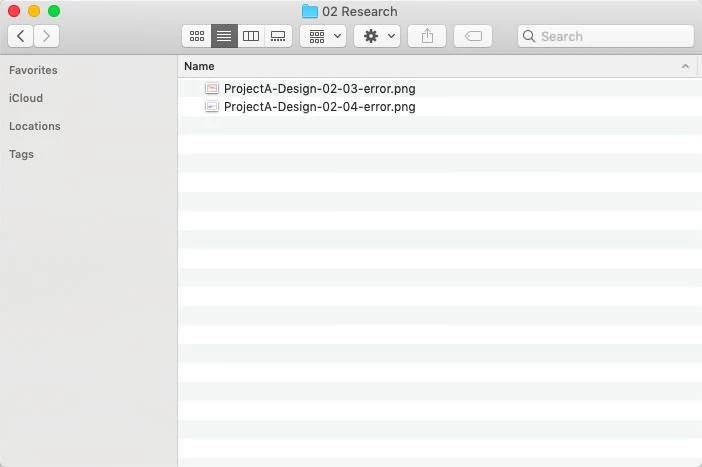
File naming convention is crucial for a well-organized process. Today we are going the focus on the 01 Assets and 02 Research folder's naming structure. Because during the process, these folders are gonna stick with you for quite a while and It’s important to be able to find the file you need quickly and distinguish it
So we use:
ProjectName-Flow-StepNumber-StateNumber — Name(optional) ex: ProjectX-Design-02–03 — People .png
The reason we put flow, step, and state numbers is to make sure in the end your front-end engineer would be able to follow the step to create accordingly! If you start this naming step at the very beginning for your inspirations files, it will increase productivity between both sides and even reduce the chance of misunderstanding and arguments.

Invest in a management tool
While a lot of UX/UI files may be able to organize with Finder, but the fact is finder sometimes causes a lot of trouble not being able to recognize the details by solely looking at thumbnails. You'll have to open each and every file over and over to check which can be very a very painful step. If you really want to get organized you will need some kind of dedicated software for this to help you view every file without getting lost.
There are many software solutions out there at various price points, but here are some features to consider:
- Metadata: the most basic features it should have.
- Browsing and label feature: able to categorize your files with different labels and for you to search with later on
- Multiple libraries: able to have different library options, so that its easier to switch between all your files
- Export Options: export files in different formats
- Supported Formats: support files that UX/ UI designer normally uses
- Preview options: it would be a plus if it supports different preview options
Tools to consider: Eagle
I would like to recommend this software because it includes all the features I mentioned above and it's quite friendly for a UX/UI designer. Most designers are hooked once starting with Eagle. Its folder structure and labeling feature is advance, detailed yet easy to hands-on! It will definitely save you the time of locating and previewing the files.
Website: https://eagle.cool/
- Browser ExtensionWith Eagle's Extension, just one click you can easily save web page images and save screenshots. It also automatically saves the image URL if you ever want to revisit the web page.
- Video BookmarkOrganize Youtube / Vimeo links and preview with different playback speeds easily. Even if the original link is expired Eagle still preserves the videos for you, you never have to worry about losing the content!
- TagsAdd tags to any image, or a group of images according to your personal preferences and find them faster without cluttering the files.
- Write down your thoughtsAnnotate a specific area of an image or video frame and search with annotations.
Related article: Best 19 Image Annotation Tools 2022: Free and Paid
- Search by ColorsUse color labels to sort and find your files in seconds or present your work according to colors smoothly on the fly.
- Powerful FiltersImpressive searching capabilities able to search files by tag, notes, dimensions, color, and can easily create custom keywords queries.
- Browse image smoothlyNever have to switch between apps to preview different file formats, in Eagle you can preview all kinds of files and keep them all in one place neat and tidy.
Ending: Get your files organized today
Start organizing fresh with the inspirations files you found today, within times you will soon hone your ability to become a more productive and constructive designer.
If you are still looking for a tool to start follow the folder and files naming steps and it will make your work project and co-working smooth, professional, and successful. Cheers!
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!
If you are still lacking inspiration and incentives to create something new, feel free to dive into Eagle Community to explore stunning assets shared by thousands of designers worldwide. Let Eagle be your best design assistant!