Interface - Overview
It takes only five minutes to understand the basic features of Eagle's User Interface.
The Toolbar on the top contains all the essential tools and commands. The Inspector to the right allows you to adjust properties of the selected image. The Sidebar to the left lists all the folders and images. Last but not least, the List right in the middle is where all your collected assets will be displayed.
Sidebar
The sidebar contains navigators, folders and etc.. Clicking different items in the sidebar will display different image categories. This is the most frequently used features of Eagle.

Toolbar
The toolbar is comprised of buttons, sliders and boxes that are used to control the way how the images/assets are displayed. The slider in the center of the toolbar can adjust the image display size. The search and filter tools to the right side allows you to find the image(s) with the condition you input.

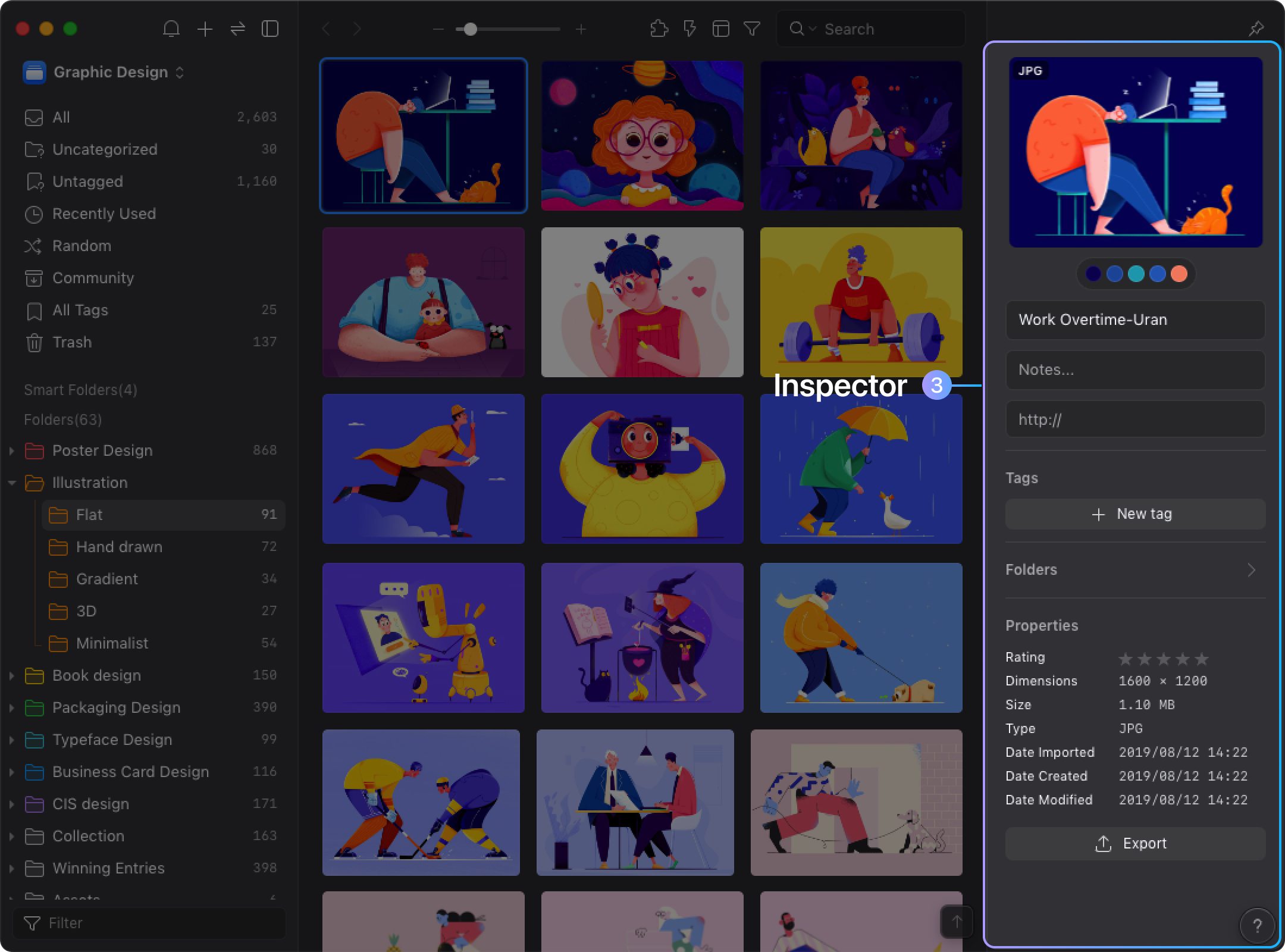
Inspector
The inspector is mainly used to view the essential information of the selected image, such as name, tag, and URL. All information can also be modified here. The content displayed in the Inspector varies according to the select state, which can roughly be divided into: unselected, single-selected, and multi-selected.

Image List
The list is mainly used to display the contents of the current page. You can adjust the items, sizes, and layout methods according to your needs.

Search Bar
The search bar is mainly used to find the image you need. You can enter keywords to find the image, even can customize the search scope, such as name, extension, tag, URL, by clicking the small triangle button on the search bar.

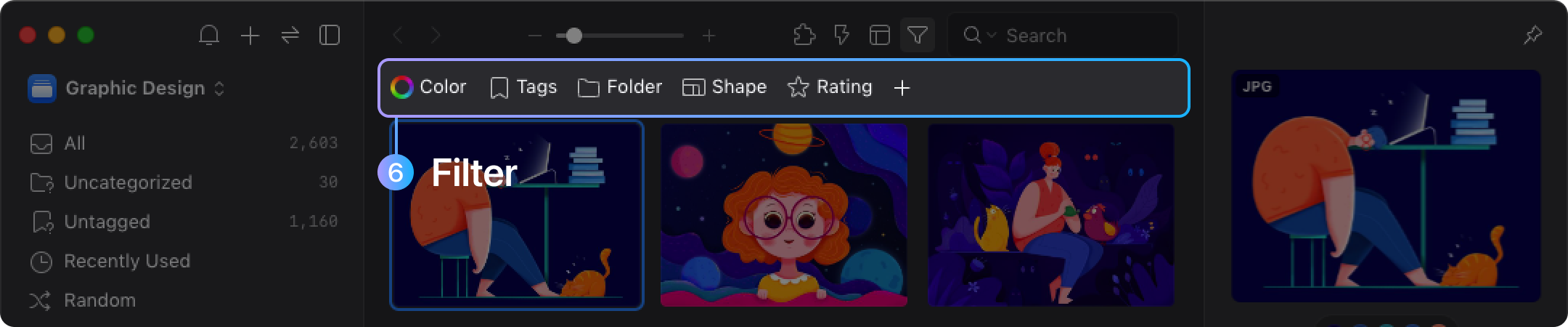
Filter
The advanced filter can be opened by clicking the button next to the search bar. With powerful filter, you can select tag, color, shape, and type as conditions to find images you need.